Software Architecture for iModel.js platform
The software architecture of iModel.js was driven by the following goals:
- Support iModel-based services running in any cloud or on-premise
- Support iModel-based web/desktop/mobile apps
- Re-use business logic across cloud, web, desktop, and mobile apps
- Re-use HTML GUI across web, desktop, and mobile apps
Backend Architecture Layers:
- Application Backend (TypeScript)
- iModel.js Backend Framework (TypeScript)
- JavaScript Runtime with C++ Interoperability
- iModel.js Native Libraries (C++)
Frontend Architecture Layers:
- Application Frontend (TypeScript/JavaScript)
- iModel.js Frontend Framework (TypeScript)
- HTML GUI
- Web Browser
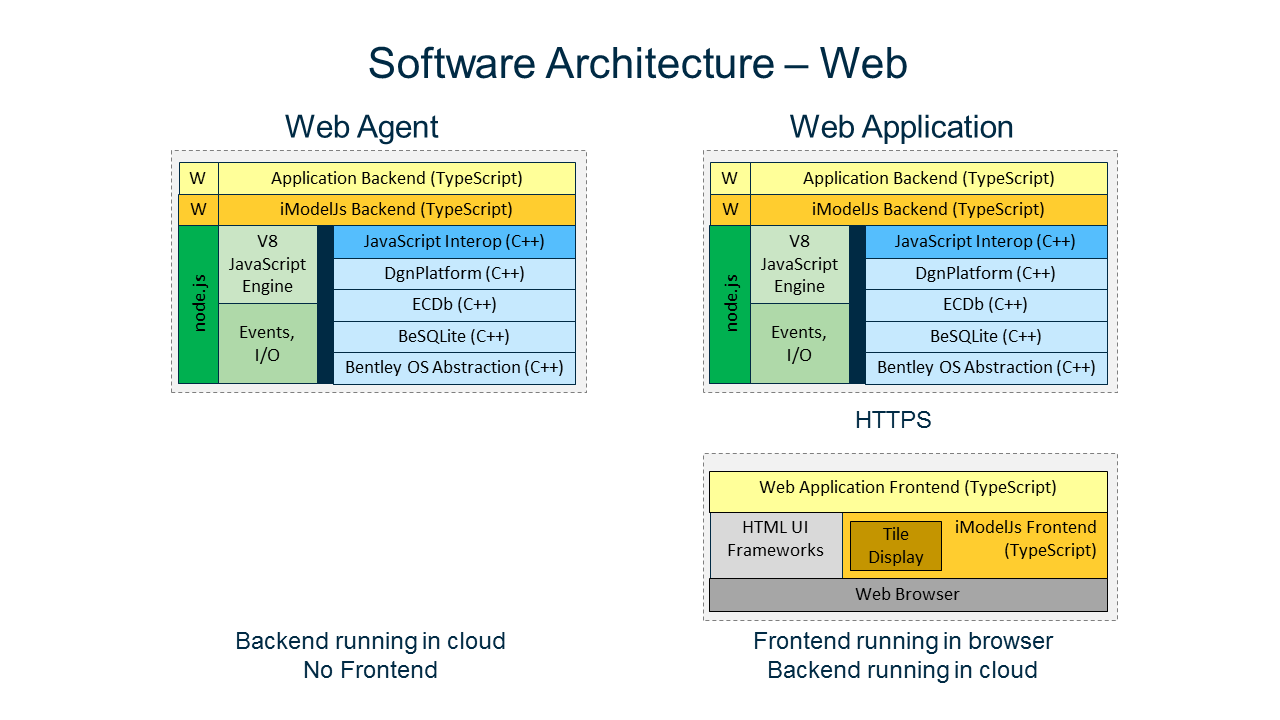
Web
iModel.js Web App backends are Node.js applications.
Node.js provides the V8 JavaScript Engine and the N-API for writing Node Addons in C++.
This is how the iModel.js Native Libraries are exposed to the iModel.js backend framework.
Portable application logic is written in TypeScript and calls TypeScript APIs exposed from the @bentley/imodeljs-backend package.
Notice that the backend architecture is identical between Agents and backends for interactive Web Applications.
Web App frontends run in a web browser and use HTML GUI for presentation, and APIs exposed from the @bentley/imodeljs-frontend package for Remote Procedure Calls (RPC) to request services from the backend.
The frontend --> backend communication is over HTTPS for interactive web applications.

Also see Logging and ActivityIds
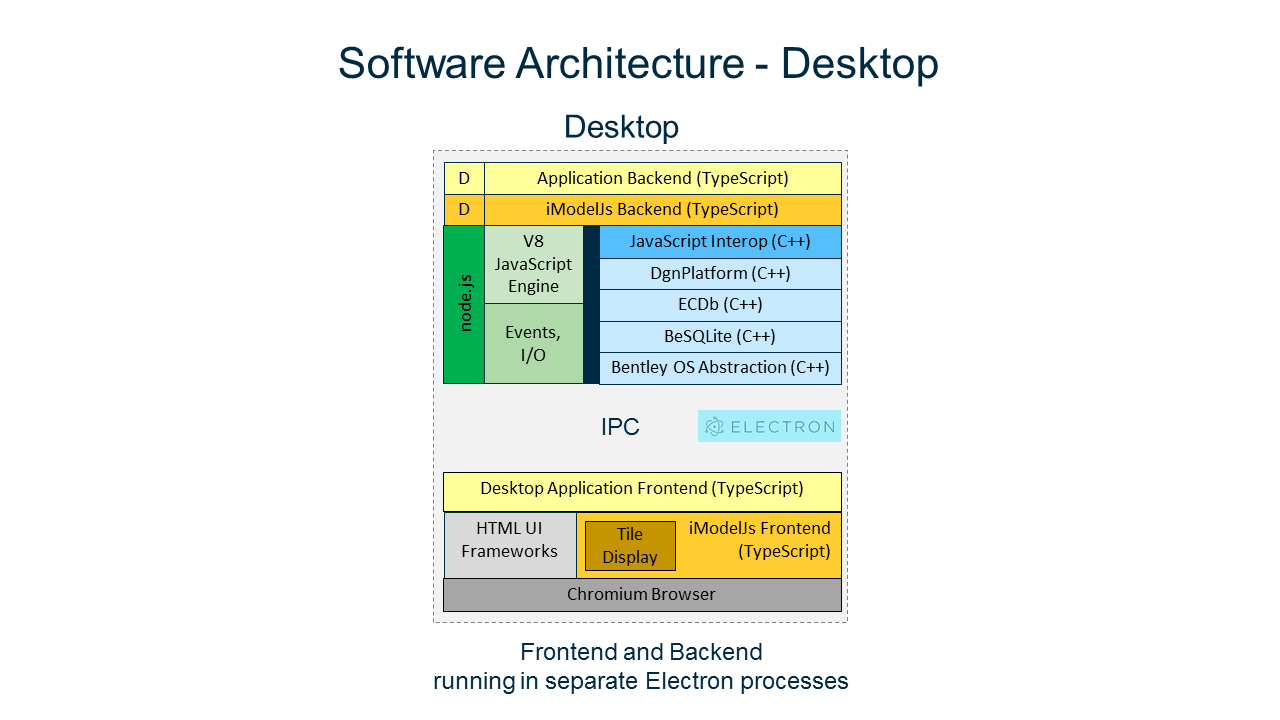
Desktop
iModel.js desktop applications use the Electron Framework. The backend architecture is the same as with iModel.js Web Apps because Electron also uses Node.js. The primary difference in the frontend architecture is that an embedded Chromium Browser replaces a standalone Web Browser.
The frontend --> backend communication is over Inter Process Communication (IPC) as provided by Electron. Note that iModel.js desktop applications always have at least two (one frontend and at least one backend) processes active together.

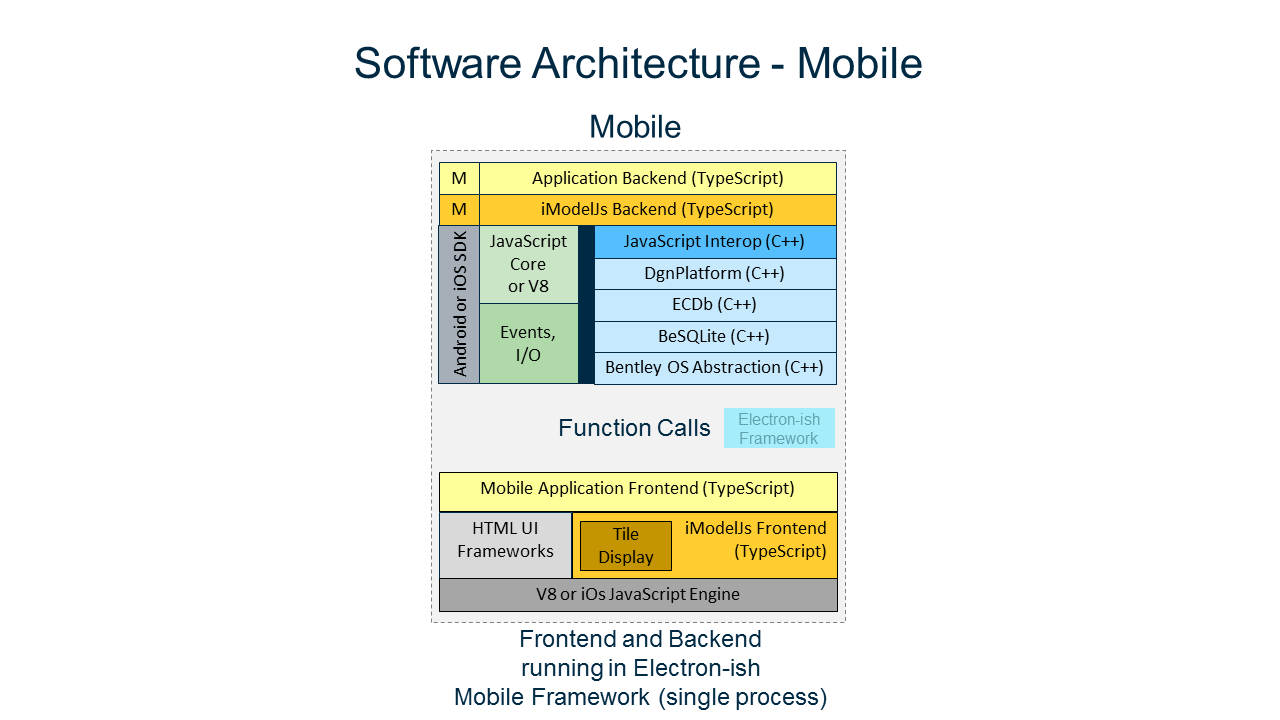
Mobile
iModel.js mobile applications use the JavaScript Engine and Web Browser GUI controls built into the Android SDK and iOS SDK.
The frontend --> backend communication is over function calls and messages between two separate JavaScript contexts.

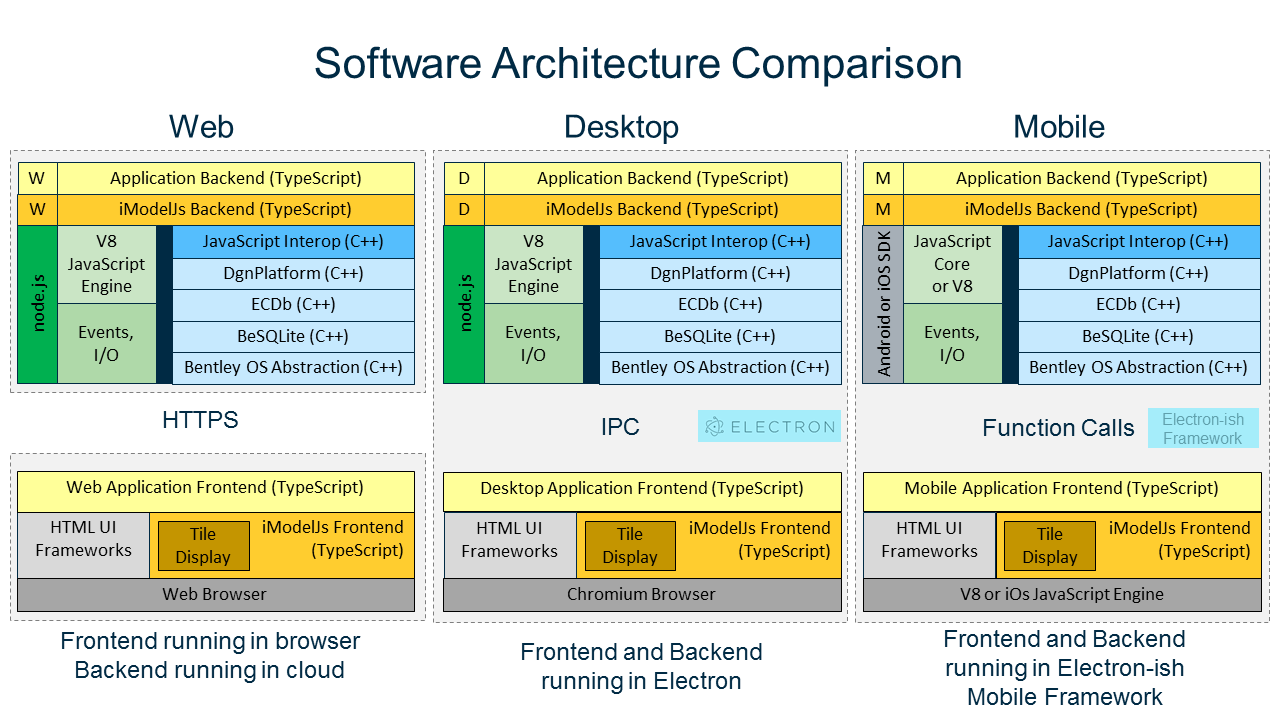
Comparison
The following diagram compares the architecture of web, desktop, and mobile applications and shows how the goals of portability and reuse are accomplished.

Last Updated: 08 January, 2020
